frameCount & noLoop
p5 gives us frameCount as a way of keeping track of how times draw () has been run.
In the setup function, frameCount is equal to 0, and the first time draw is run, frameCount is equal to 1. The second, frameCount is equal to 2. The third, 3. Etc.
See the following code:
function setup () {
console.log (`setup! frameCount is ${ frameCount }`)
}
function draw () {
console.log (`draw!! frameCount is ${ frameCount }`)
if (frameCount == 10) noLoop ()
}Note that I am using some conditional logic in an if statement, to stop the draw function from looping after 10 iterations.
Also note that this code:
if (frameCount == 10) noLoop ()
... is equivalent to this:
if (frameCount == 10) {
noLoop ()
}
We are allowed to omit the curly brackets if we are only doing executing one line.
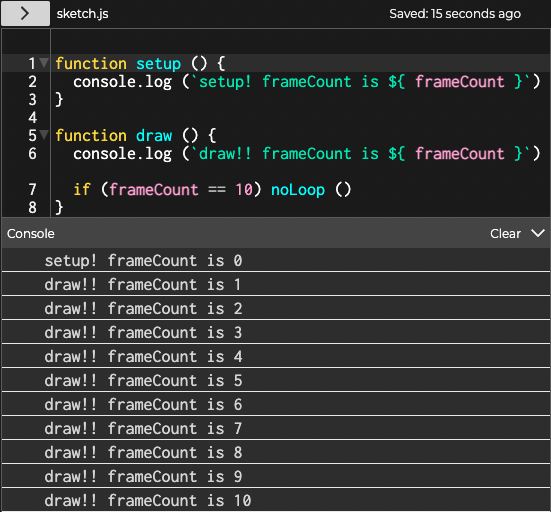
The output looks like this:

Explore Further:
FizzBuzz with frameCount - click the canvas to loop ():
Code here.